Personalized Dev Env
- Intro
- Why I dislike GUI IDE
- My PDE Setup
- Solving mentioned problems
- The final boss of PDE NeoVim
- Epilogue
- Sources
Intro
Chances are you never heard the term PDE which is fair enough since its been a relatively new term. You’re probably familiar with VSCode and or one of the jetbrains IDE’s. I’m just assuming on statistics here, but bare with me. Do you think that’s it? Have you wondered if there is more to your work environment when it comes to coding? What can you do, why should you? This article aims to put you on track to elevate your workflow experience. Achieved with what PDE stands for… Personalized Development Environment.
Ok, let’s get to the root. While I’m a fairly opinionated NeoVim user for about 11 years, I try to be as non I USE ARCH BTW as possible. Chances are you clicked this link and saw the title somewhere, and you’re already interested in switching up your workflow or just want to know “what is out there” or rather “what am I missing out on”. If that’s the case, I’ll make an effort for you to learn a new environment or open your eyes to explore your current one more deeply.
With that out of the way… I wanna share as too why I dislike modern day GUI IDE’s.
And why I did the switch to my own PDE configuration.
Note: I don’t just want to bash GUI IDE’s I think they have their place but are surely not perfect especially if you want to elevate your dev experience.
Why I dislike GUI IDE
-
Let’s start with the “first impression” phase, the first time you boot up an IDE. It can be overwhelming, can’t it? We surely can agree the first time we’ve booted up an IDE the sensory overload we had to endure and just imagine what all those buttons do, context menus do, unlabeled icons and the list goes on. While some UX/UI experience is certainly better than others, it essentially is what it is, you’ll probably understand what I’m trying to convey.
-
Discoverability meaning how easy it is to understand and find the stuff you’re looking for but then on the other hand we have practicality. Which is like a scale once you give the other side more weight the other side goes up hence speaking in context of the example one has more weight therefore, the other side has to suffer. For example: VSCode I’ll have to go to the left tab bar click the magnifier icon enter in the text press enter, and I’ll be greeted with my search results. While certainly the discoverability is really high and understandable, what you need to do in order to find the text you’re looking for is really not practical and adds mental overhead.
-
Extensibility… It’s not a secret that proprietary IDE’s usually don’t give the best interface / possibilities when it comes to extend your IDE. Which you have to put out there some exceptions, but still very limited.
-
The mouse keyboard style editing… We select text with the mouse, move our arm to the keyboard to delete the text, enter new text, move back to the mouse. Yes this is about ergonomics, treat your wrist with a little bit of love right now and do some wrist exercises.
My PDE Setup
I streamlined my PDE Setup, mimicking hotkeys across all needed applications from editor, terminal, multiplexer, email, browser, and window manager. PDE does not end at my IDE it’s personalizing to remove as much mental overhead as possible. Everything right under my fingers, a hotkey, and I have what I need. The only need for me to leave the keyboard is to interact with a GUI chat app like MS Teams, which is a trend among proprietary software. To fully mention how my workflow looks like, I’d need to create a full on video about it or is another article in itself.
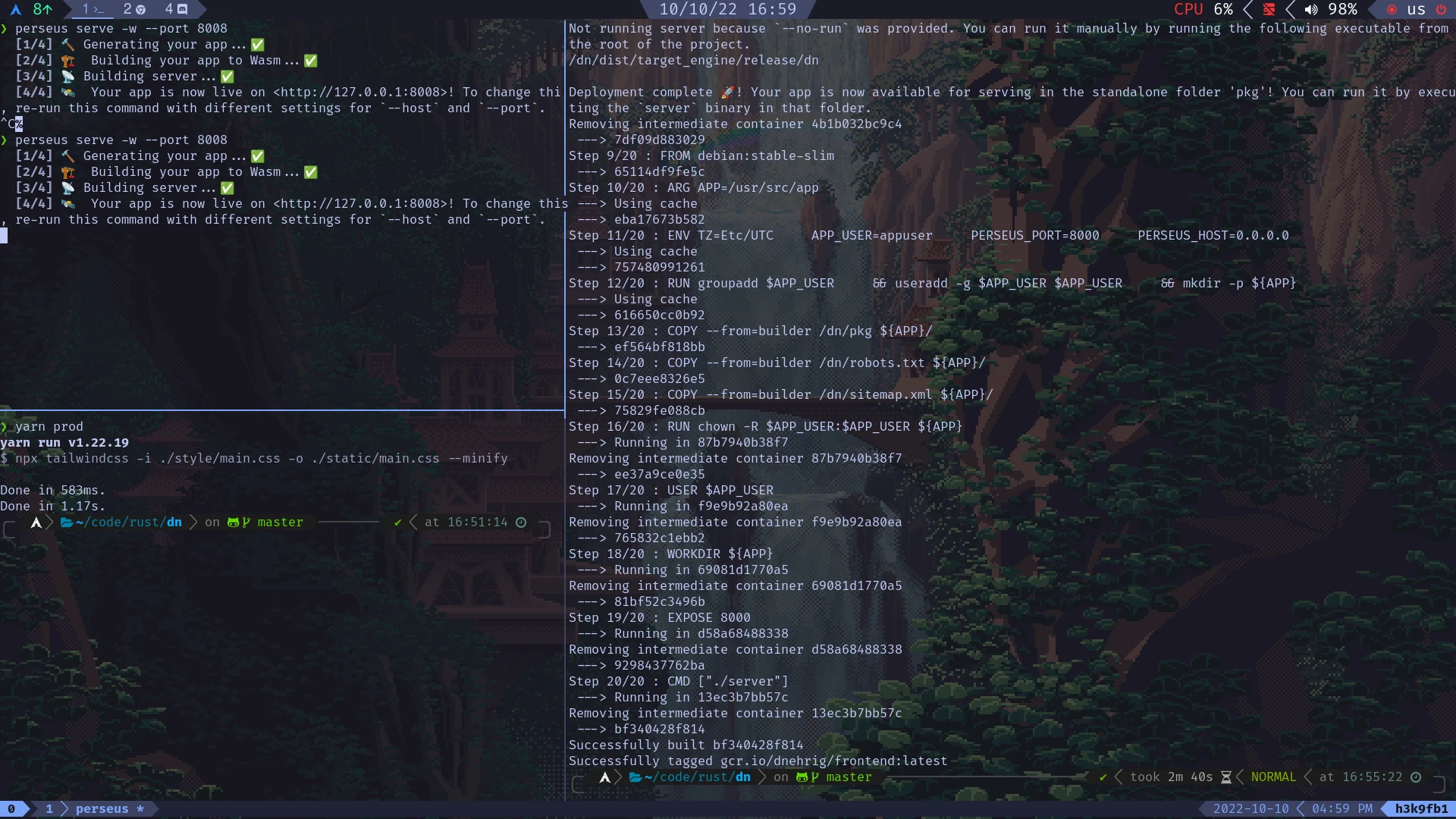
image of my PDE setup

Solving mentioned problems
LSP
Now that you have a clue about some of the aspects I’ve touched on when it comes to the issues with GUI IDE’s let me first of give you some solutions you might be able to solve today. And let me start with: Get to know your IDE it’s crazy how many times I see people been blown away with stuff I do on NeoVim but are easily achievable with any other IDE. Let me ask you have you ever heard of the term LSP ? Yes good, No… Well what do you think powers your code completions ? Intellisens ? Kind of, but only on GUI level and probably before LSP was a thing. LSP stands for Language Server Protocol, it’s a service that runs as a process on your machine besides your IDE and gives your IDE context about your currently opened workspace. Most people know the “Go To Implementation Request” and often enough it ends there… Get familiar with which features LSP offers (go to type, symbol documentation, list references, go to definition …) and I’ll promise you, you’ll see drastic improvements already.
Modal Editing
You’ve probably heard about “VIM” and how hard it is to exit… ok jokes aside… While VIM is a fairly old editor, its modal editing capabilities are a huge performance boost and once accustomed to use can be really fun, honestly speaking if I’d have to drop NeoVim because of work reasons a lot of fun would go away for me because it just feels really satisfying to work with it. I also have to mention emacs here for completeness’s sake, which also is another modal editor. So what is Modal Editing explained from the vim perspective you’ll have 3 main modes you’ll spend most of your time in
- Normal Mode
- Insert Mode
- Visual Mode
Normal mode lets you execute commands: delete text, coping text (yanking in vim speech), navigating the document, navigating files.
Visual Mode lets you select text like you’d do with your mouse.
Insert Mode as you can guess lets you enter text.
The way you switch between modes is usually from normal mode to insert mode and from normal mode to visual mode.
All in all, modal editing means knowing your editor, and its keybindings or change them to suit your way of thinking.
Modal editing reduces stress on your wrist since you won’t have to use your mouse at all while navigating your codebase or writing / refactoring code.
If you want to test out modal editing try out installing the VIM extension in your IDE usually most IDE’s nowadays have a VIM emulation but let me tell you now that this won’t unlock the full potential VIM has to offer those why people use VIM and not GUI IDE’s with a VIM extension.
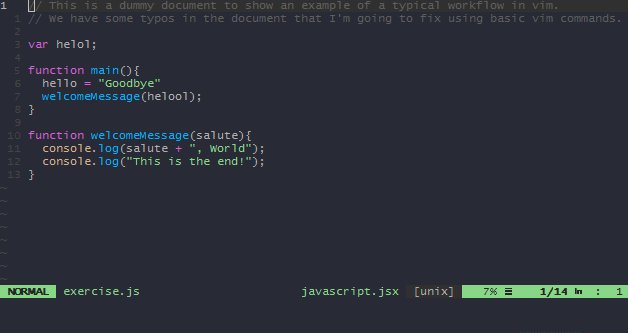
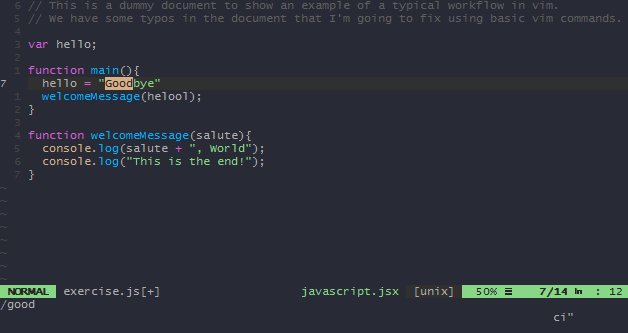
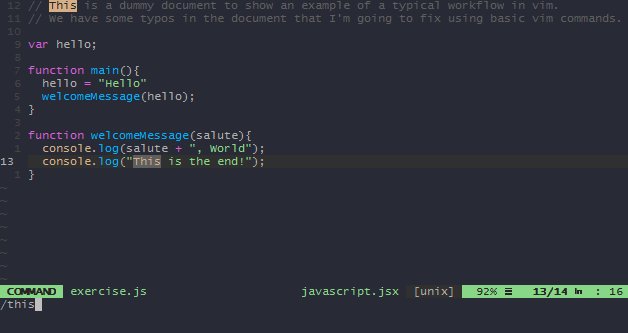
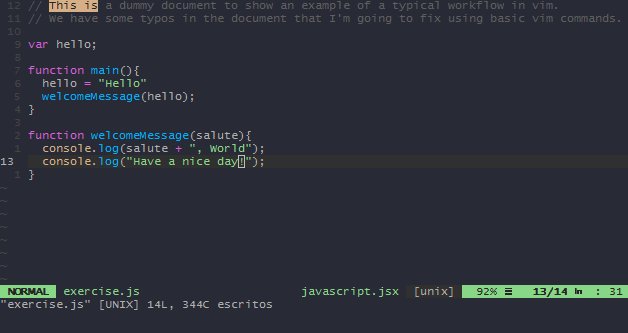
How would it look like in action:
// give following syntax
// | is for position of the cursor
// if i were to do the action ciw at | (ciw stands for (c)hange(i)nside(w)ord)
let som|e_var = 10;
// results in
// and im in insert mode and can type new text
let | = 10;
Here another gif:

Navigation
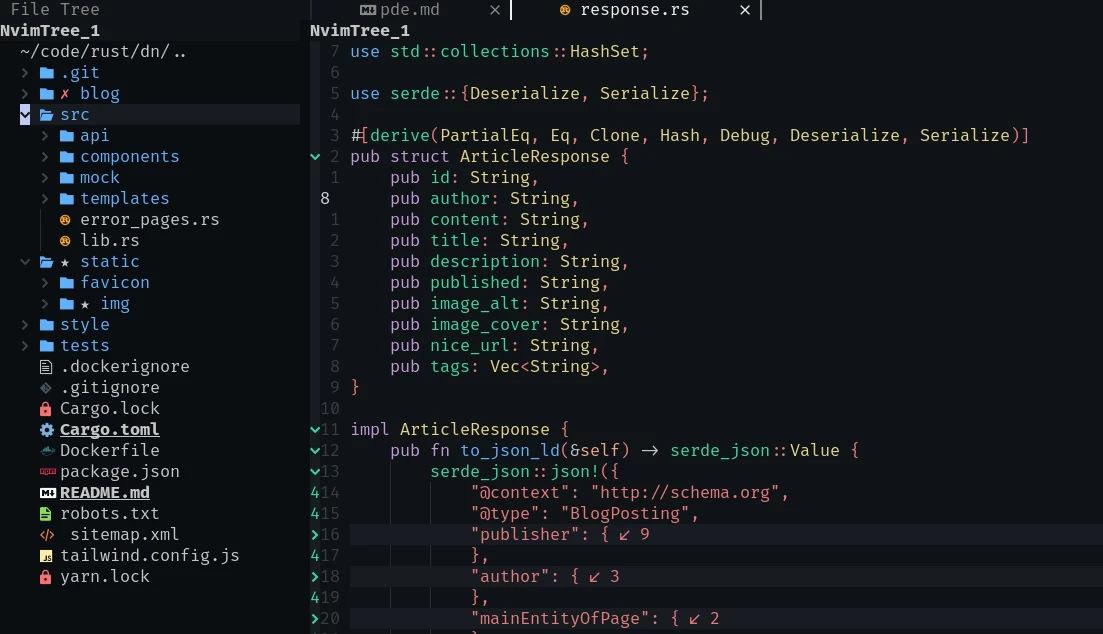
- Most of our time we’ll spend navigating code instead of writing code. Most IDE’s push the drawer board style file navigation on to you. One of its pros is the discoverability of an unfamiliar workspace when it comes to folder structure and files.
image of a drawer board style file navigation

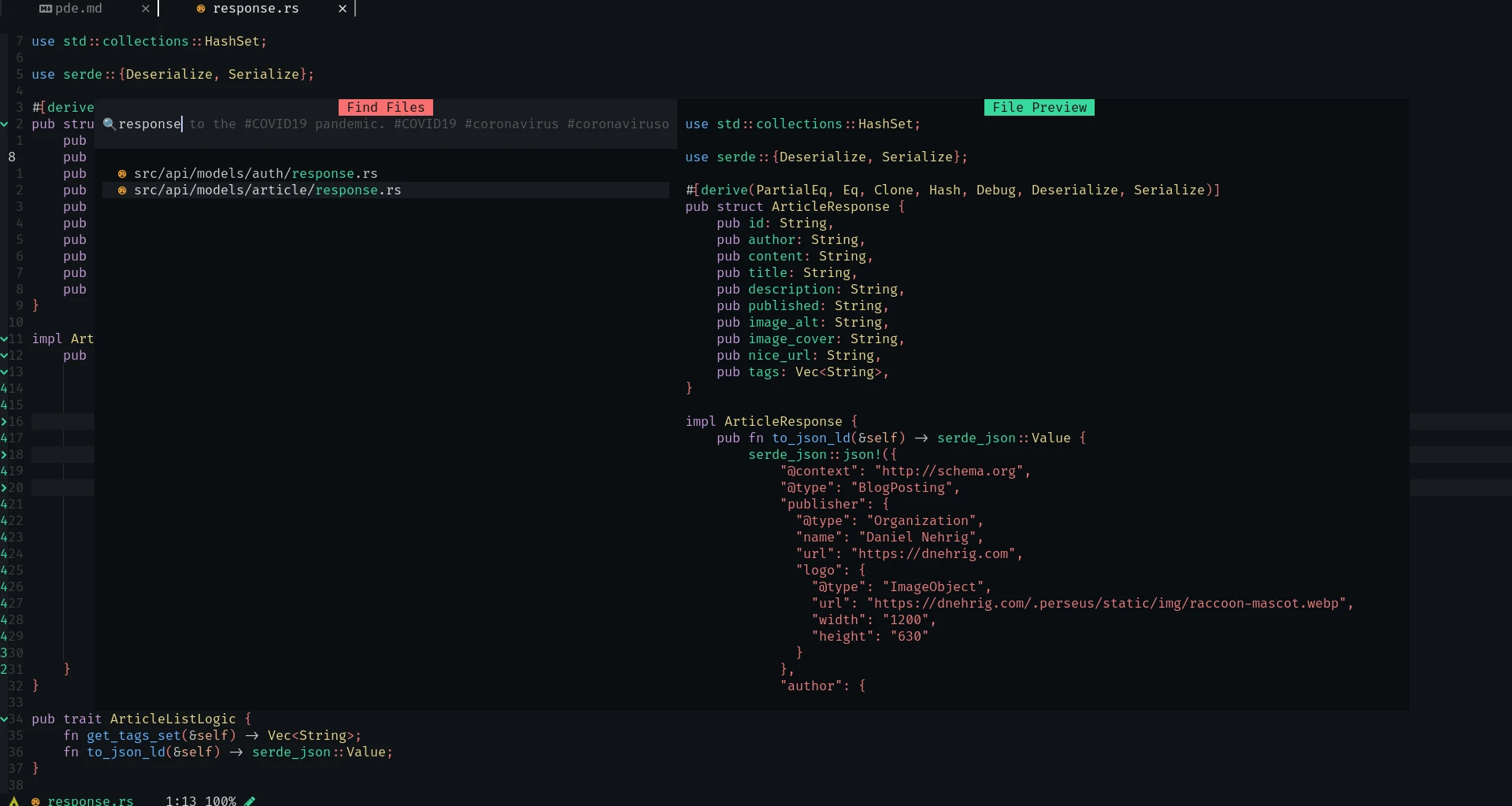
- The better and faster alternative is Fuzzy finding files and fuzzy finding text. For instance: addlist might give you the search result AddressList it essentially matches string partials and orders them on most length or multiple partial hits.
Image of a fuzzy style file / search navigation

- Ok so let’s say you are in a new project and new to traverse the logical operation flow of the app to try to understand how it works. You’ll navigate from file to file, hopefully using “go to implementation” and other LSP commands. Now you’ve hit a dead end and need to return to a prior file you came from. That’s where “Jumplists” come in… a jumplist is a history of cursor jumps and lets you even navigate forwards and backwards in files. If your IDE supports functionality like this, I highly recommend you to learn it, it’s probably one of the most productivity boosters in file navigation. Git integration search, search for files you’ve changed, jump to last changes called a “Changelist”. All this helping you navigate your codebase.
The final boss of PDE NeoVim
If you reached this stage, there are chances what you’ve heard those far catched your attention and you want to try out a modal editing solution like: NeoVim or Emacs. I have to be real with you, starting your configuration from scratch can take a while. Therefore, I strongly recommend to start off your config with some boilerplate setup until you feel like you’re familiar with what you’re currently working with. When I think about PDE I think about a system in which I decide what which actions do, what and when is allowed to obscure my screen real estate, what features should be enabled, how performant it should be. With a GUI, you’re just really limited with most of these. At the end of the day it’s about what you think is what you need and then search for solutions and add them to your configuration. Or you might discover some new plugin which fits your way of doing things. NeoVim is not an IDE but a text editor, so if you want it to be more IDE like you can totally do that. NeoVim is a good platform to start with its rich plugin ecosystem on GitHub and LUA JIT Compiler allows you to create your config in LUA and import plugins written by other users! Obviously I also wanna mentioned the speed bonus of a native C app running on your system NeoVim fully configured with a lot of plugins still opens in under 100ms usually. Which none of the Marketleader IDE’s can compete with. If NeoVim is that good, why is it not a market leader? I’d say priority’s and learning curve. Most people will get the job done even without being close to their tooling. Therefore, not falling into the rabbit hole of wanting to advance further than what they are already comfortable with. Using vim is like learning an instrument and once you’ve mastered it or get good at it, it’ll be become incredible fun.
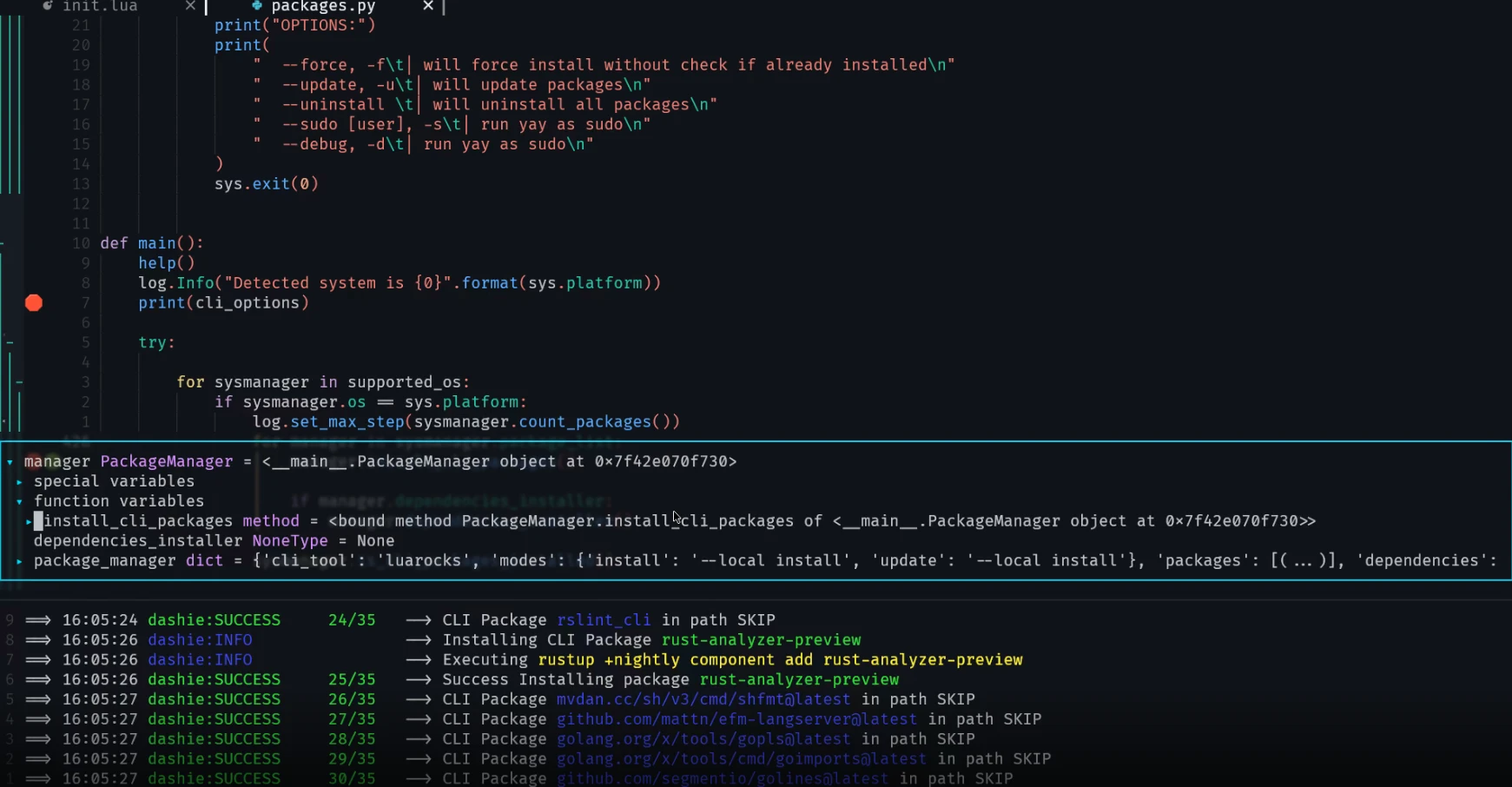
image showing debugging in neovim

Epilogue
So I like it because I don’t have to move around my hand all the time, it stays at the keyboard which reduces “RSI” probability. It’s more Efficient to use over mouse / keyboard combo, less searching around everything below your fingers. Since I’ve entered this world, I have a strong feeling I’m discovering way more ways to do things in easier ways than before with an out-of-the-box IDE. I hope you could learn one or two things about your IDE, and maybe I lit a slumbering fire which evolves into a flame, and you’ll advance your workflow even further since we are only humans, and we have priorities here and there, there is just so much we can do and maybe workflow hasn’t been a priority for you. If this changed now, let me know ! I’m interested in hearing about your journey!
Final words: Think about what is good for you.